Instant Choices with Triggers
Open up Script Kit, and create a new script called "Bookmarks".
First, let's create a string with our bookmarks:
let bookmarks = `https://scriptkit.com - Script Kithttps://egghead.io - egghead.iohttps://github.com - GitHubhttps://github.com/johnlindquist/kit/discussions - Script Kit Discussions`;
Next, we'll create a choices variable by splitting the bookmarks string on new lines, and filtering out the empty ones.
Then, we'll map over each bookmark, and return an object with a name and value property by splitting the bookmark on the dash. The value will be the url of the bookmark:
let choices = bookmarks.split("\n").filter(Boolean).map((bookmark)) => { let [url, name] = bookmark.split(" - ") return { name, value: url, }}
Now we can use Script Kit's arg function to create a selection menu. We'll give the menu a title of "Open Bookmark", and pass in the choices array we just created. Then we can call open with the url that's returned from arg to open it in the browser:
let url = await arg("Open bookmarks", choices);open(url);
After saving the script, we can open Script Kit and run the Bookmarks script.
We'll see a list of our bookmarks, and we can select one to open it.

The script works, but we can make it faster by adding some triggers.
Adding Triggers
First, we'll add a Trigger at the top of the script above the import, and set it to bm:
// Name: Bookmarks// Trigger: bmimport "@johnlindquist/kit";
Next, we'll add a new trigger to each of the boomarks by adding a dash and the trigger to the end of each line.
We'll use sk, eg, gh, and kd for each bookmark respectively:
let bookmarks = `https://scriptkit.com - Script Kit - skhttps://egghead.io - egghead.io - eghttps://github.com - GitHub - ghhttps://github.com/johnlindquist/kit/discussions - Script Kit Discussions - kd`;
Now we need to update the map function in choices to parse the triggers in addition to the bookmark url and name. We'll also add a tag property to the object we're returning, which will be the trigger:
let choices = bookmarks.split("\n").filter(Boolean).map((bookmark)) => { let [url, name, trigger] = bookmark.split(" - ") return { name, value: url, trigger, tag: trigger, }}
After saving the script and opening Script Kit again, we can type the bm trigger to quickly open the bookmarks menu.
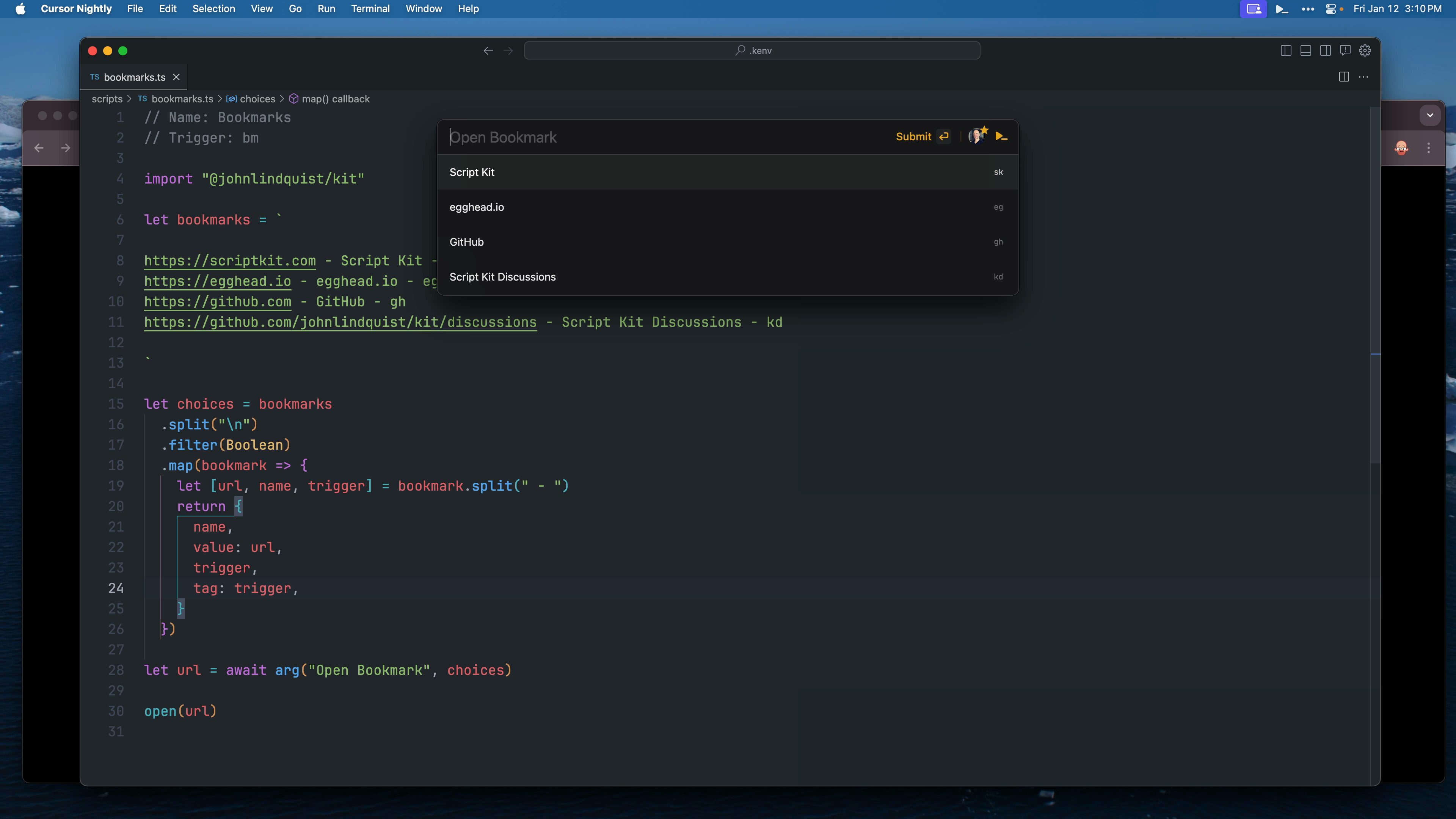
Once the menu is open, Script Kit will display each option's trigger next to the name of the bookmark:

Typing in a trigger will open the bookmark in the browser faster than typing the full name.
After a while, you'll build the muscle memory of typing bm gh to quickly open GitHub.
Adding a Shortcut
Adding a shortcut to the top of the script will let you open it without opening the main menu.
// Name: Bookmarks// Trigger: bm// Shortcut: opt b
With the shortcut added, hitting Option + B and then a shortcut like eg will open the bookmark.
Focus the Tab Instead of Opening a New One
On Mac, Script Kit has a focusTab function that will focus an already open tab instead of opening a new one:
focusTab(url);
One caveat is that you will need to have the full URL in the bookmarks string in order to work properly. Otherwise, a new tab will open each time you run the script:
let bookmarks = `https://www.scriptkit.com - Script Kit - sk...
Load Bookmark from a File
You can manage your bookmarks more efficiently by moving them into a separate file.
For this example, we'll create a bookmarks.txt file in the .kenv folder, which is where Script Kit stores all of its files.
To quickly create the file, open Script Kit and hit / to browse to your home directory. Type in .kenv/, then continue to type bookmarks.txt and select the "Create File" option from the menu:

Script Kit will then give you the option to open the file in your editor.
If you want to use a custom editor like Cursor Nightly, add a KIT_OPEN_IN environment variable in your .env file:
// inside of .envKIT_OPEN_IN=Cursor Nightly
Inside of bookmarks.txt, paste in the bookmarks from the script:
// inside of bookmarks.txthttps://www.scriptkit.com - Script Kit - sk...
Now we need to update the script to read the file.
Replace the bookmarks string with the readFile function, where we'll point to bookmarks.txt using the kenvPath helper function. The file should be read as utf8:
let bookmarks = await readFile(kenvPath(bookmarks.txt), "utf8");
Save the script, and everything should function as before.
With this Bookmarks script, you can easily manage and quickly access your favorite bookmarks.
As an exercise, try writing a script to add and remove items from the bookmarks list. This will help you improve your bookmark management even further. This functionality could be added either a new feature in the existing Bookmarks script, or in a new Manage Bookmarks script.
Transcript
00:00 let's create a bookmarks script where we can manage our favorite bookmarks. So right now, this will just be a string, let's say script kit, give it a name of script kit, and then add a few more. Then we'll create our choices by taking the bookmarks, and we'll split on that string, filter out any empty ones,
00:19 and then it looks like Copilot knows what I want here to split on dash, which I set up here, and this will be the name, and then the URL is the first part. So when I create an arg here, I can say open bookmark, pass in my choices, and then this will be the URL we want to open,
00:38 and then we can just say open URL. So now if I run bookmarks, you'll see I can select egghead, and this opened on my other monitor, and I can select script kit, and you'll see that'll open up, and we have a quick way of launching those bookmarks. To make this even faster, we can add triggers, I'll say trigger VM, and then add triggers for each of these.
00:58 That'll be script kit, this can be egghead, this could be GitHub, and this will be my kit discussions. So I'll parse each of these out of here, say this is the trigger, pass this trigger along, and I also want to display the trigger, so I'm going to display that as the tag. So I want to open this with the main shortcut,
01:15 I type VM, that script automatically runs, and you can see all the triggers listed over here, so that as soon as I type gh, it automatically opens GitHub. So I can get into muscle memory of VM gh, and that opens GitHub, VM sk, that'll open script kit, VM kd, and you're instantly there.
01:34 You can also add a shortcut to this, if it's something that you want to use without opening the main menu, so anywhere I can do option b eg, option b kd, and easily jump between those. Now on Mac, there is a focus tab, which you can use, which will, instead of opening a new tab, focus on one that's already open,
01:54 because it can use Apple script behind the scenes. So if I do option b sk, you'll see this time it opened a new one, and that's because I didn't actually have the full URL here, focus tab is going to check for that www. So now this time I can, you'll see script gets open over there, option b sk,
02:13 and that will focus on that tab, rather than opening a new one. Just make sure that you have any necessary wwws, or whatever this will match is required inside of focus tab. We can also take this content here, move it into a file. I'll go into my can, and create a bookmarks.txt.
02:32 I'll open that in my editor. And one quick tip here, if you want that open in command that you saw in here, so you see open in cursor nightly is like a custom one. If you add to your .env a kit, underscore open, underscore in, that will add that option to any of your path menus. So I'm going to take this content
02:51 and we'll paste it in here. And then instead of just having a string right here, we can await read file. And from our Ken path, we'll grab our bookmarks.txt. Make sure this is UTF-8. Then we're back in business with option b sk, while having a file to keep track of all our bookmarks.
03:10 A good exercise for you is to write a script to add and remove to this list, either from a new script or adding it as a feature to this one. And it's something I can show how to do in the future.